CS1033 - Multimedia and Communications
Assignment #3 (15%)
Designing a Website Using Dreamweaver
PROJECT:
You have been approached by Inspiring Spaces to create a website for their home decor business. Your job is to come up with a brand new website that will promote their design business and spotlight their transformed spaces. As of now, Inspiring Spaces does not have a website and as such, they are open to almost any type of design/colour scheme as long as it promotes their services in a professional way. We are providing you with the content for creating each of the six required web pages.
BEFORE YOU BEGIN YOUR ASSIGNMENT - IMPORTANT! PERFORM THE FOLLOWING STEPS:
- First create a folder called "assign3" on the machine where you intent to work on the assignment (or on the memory stick you plan to use, but be careful --> losing the memory stick is not a ground for an extension.)
- Create a subfolder inside the assign3 folder called images.
- Move the images you want to include in your website into the assign3/images folder
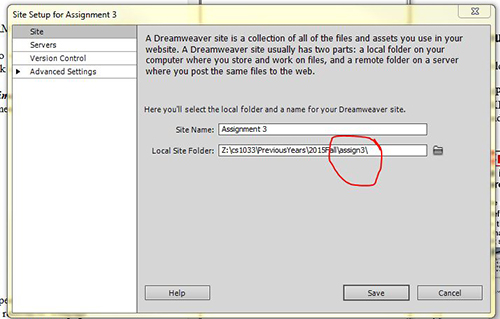
- Open Dreamweaver and create a new site by using the Dreamweaver menu as follows:
- Site>New Site
- Set Site Name: to Assignment 3
- Set Local Site Folder: to whereever your assign3 folder is located.
- Click on the Save button
- Should look similar to this:

- All your work should be inside this site:
CRITERIA:
Build a website to include ALL OF THE FOLLOWING things:
-
A banner for your website made with Photoshop
-
Size of banner must be EXACTLY 1000 pixels wide.
-
You can use any images you find on the Internet that will add appeal to the banner but remember you need to save the URLs for the images to reference the images on your References webpage.
- Should contain the company's name: :Inspiring Spaces somewhere on the banner.
-
Create a banner that is professional, appealing and appropriate for a Home Decor business
- Should contain the company logo in some way. You may resize the image but do not distort it (resize both its width and height proportionally). Do not feel tied to the colours in the logo. You may use different colours, but do try to make the logo work in your colour scheme.
-
Content for the web pages: (read carefully)
-
The document http://www.csd.uwo.ca/~lreid/cs1033/assignment3/spring2015/website_content_spring_2015.txt contains the content to be used for creating the web pages. This is provided so that you don't have to come up with the content. Your job is to lay out the content in an appealing and professional manner. Note: The content file is a text file with no formatting so that you can copy and paste (note: use the Copy and Paste Special with Text Only option so that you can add line breaks as you please otherwise you may find that your page wide becomes one solid long line exceeding the table width of 1000px) the information into your website and work with the layout and the attributes as you choose. We will be marking how nicely the information has been presented. Add images to every web page (Exception: you are not required to add images to the references page) to give more visual appeal but remember to reference all images used, even if we supplied the image! Replace hyphens for lists with the numbered or bulleted lists.
-
Number of Web pages: For your website you must create 6 webpages in total: Home, About Us, Before and After, Services, All My Favs, and References. You need to create a menu structure at the top or along the side of each webpage containing 6 links (buttons or text links), each linking to a different webpage. The text for the 6 webpages is contained in the content document
Listed below are guidelines for each of the 6 webpages
-
Home --> Text for this web page is included in the content document.
-
Have the words "Before and After" (middle of the second paragraph) link to the Before and After webpage on this site.
- Make each of the two testimonials more noticeable and attractive.
- Make sure you have a neat, well organized design for the home page.
-
About Us-->Text for this web page is included in the content document.
- Modify the text containing the Contact Information so that it links to the Facebook and Email links supplied and looks neat.
- Before and Afters -->Text for this web page is included in the content document .
- Make the list of items at the top jump down to the appropriate section below. Include a way back to the top for each section. Below each section include the following images:
-
Services--> Text for this web page is included in the content document . Set this page up in a nice, well organized manner.
- All My Faves --> Text for this web page is included in the content document . Include company logo as an image for each site and position the little blurbs about each site next to the links. For the first 3 businesses, create 3 mini maps of London that show the location of each business and include them next to each business and make each image link to the webaddresses given for each business. For the last 2 businesses, just make the logo link to the given weblink and include a company logo.
-
References: --> This webpage must contain the URLs for each image you obtained from the Internet and used within your website. Make sure this page is neatly laid out. You no longer have to place your image references in the Assignment Text box in Owl since they are now listed on this webpage HOWEVER you still must include a link to your website in the OWL assignment box, so the T.A. can find your website. NOTE: you need to put references for any images we supplied you with and any images you use that we did not supply you with.
-
A Table structure (NOT cascading style sheets): Fixed 1000 pixels wide to control your overall website layout. You can use as many rows as you need to set up your layout, and as many tables, nested tables required to achieve the look.
-
A Navigational structure: Create your menu links as button images, or as text. NOTE: If you decide to create button images, you MUST use Photoshop to create your buttons, you may not use button generating software. Navigational buttons/links that are very professional looking will get more marks than plain text links.
-
Appropriate Images: Appropriate images MUST be embedded in each of your web pages (except for the References page) to make the pages interesting. You can use the images from here or any images you find on the Internet. All images used must be cited in your "References" web page. You can also use images from online stock photo companies such as http://www.bigstockphoto.com/, http://www.istockphoto.com/ but you will still have to cite these images as well.
-
Color creativity: We will be looking to see whether colors co-ordinate and flow nicely with the overall look
-
Clean Neat Layout: We are looking for a nicely laid out page as opposed to a cluttered, crowded page.
-
Links We will be looking for several different types of links. You need an instance of each of the following link type in your website:
-
e-mail link
-
hotspots links
-
link(s) pointing to another area within the same page (bookmark/anchor links) and control to the top of the page.
-
link(s) pointing to a website on the Internet
-
Structured List (ordered OR unordered): You must have some sort of bulleted list or numbered list in one of your pages using Dreamweaver (there should be no hyphens used as bullets for lists).
-
An image map with hotspots: It is up to you to think of a way of using an image map in this website. Marks will be given for how the image and its hotspots related to the content it links up to. Go back to your notes if you don't remember what this is.
-
Well balanced text formatting. We will be looking for:
-
Appropriate size -headings, body of text, balance, etc.
-
Text Emphasis - use bold/italics as you see fit. There must be at least one example of both.
-
Layout within page - should not be cluttered, should be easy to read, should have clean alignment (use what is appropriate: Left, Right or Centered Alignment)
-
A well organized File/Folder structure to hold all your html files and images. Marks will be given based on how well you follow the instructions given in lectures and lab, how/where you stored your webpages in your folder and how/where you stored your images in your website folder/directory.
-
An uppermost folder called assign3. You must keep your index.html home page in the upper most folder (the upper most folder must be called assign3). The sub-folders inside assign3 can be called whatever you wish. Note though, you will be given marks for appropriate file names and folder names. Also note: the home page called index.html MUST be located in the assign3 folder and NOT in a sub-folder of assign3. Thus, this is correct: assign3/index.html and this is incorrect: assign3/pages/index.html. The incorrect way will NOT display your home page initially so make sure you put index.html inside folder assign3 NOT in a sub-folder of assign3.
HANDING IN ASSIGNMENT 3:
STEP 1: SFTPing YOUR WEBSITE TO THE INTERNET
As long as you have your website sitting in a folder called assign3 on the GAUL server, then anyone will be able to see your assignment simply by using the URL address, for example: http://publish.gaul.csd.uwo.ca/yourwesternuserid/assign3/
You will still be using Winscp or Filezilla to upload your files but a few things will be different:
-
When you run Winscp or Filezilla use the following information:
-
Host Name: publish.gaul.csd.uwo.ca
-
NOTE: on Filezilla, if you are OFF Campus, you need to put sftp://publish.gaul.csd.uwo.ca
-
Username: Your Western username, for example jsmit27
-
Password: The GAUL password you were sent by the computer science department at the beginning of term (go to the FAQ page in OWL if you don't remember your password).
-
Port:
22 (only if you are on campus or in residence),
27 (if you are using WINScp/Filezilla from off campus)
-
File Protocol: This SHOULD by default be SFTP, but if it is FTP, change it to SFTP
-
You will be put right in the directory where you will upload your assign3 folder.
-
Drag your assign3 folder from your machine (on the left) up to publish.gaul.csd.uwo.ca (on the right)
-
You no longer need to set permissions, they should be set automatically but you should still double check this by going to your website and checking that your links work.
-
YOU MUST CHECK THAT YOUR WEBSITE WORKS, please follow these instructions to make sure this step worked. If your password is not working when you attempt to use WinSCP (or Filezilla), go to here: http://www.csd.uwo.ca/staff/bruce/mail_pwd.html to have your current GAUL password emailed to your Western email account.
STEP 2: TESTING TO SEE IF YOUR WEBSITE IS VIEWABLE FROM THE INTERNET
WARNING: If you want to check if your website is working (all the links are correct and none of the images are broken), you MUST check it from an account/machine that was NOT used to make assignment. Thus, if you made your assignment on a home machine/laptop machine, then find another machine on campus to test the ALL the links OR have a friend test the links for you on their machine. If you created your website on the machines in the lab rooms (MC230 and MC235), then you should test your links from a home machine, or you can even test it from a machine in MC230/235 AS LONG AS YOU ARE TESTING IT ON A MACHINE THAT IS NOT LOGGED ON WITH YOUR USERID. Thus, in the labs, you could ask the person sitting next to you to check if the links work BUT NEVER TEST IT ON THE MACHINE YOU BUILT IT ON, it may appear that everything is correct but when the t.a.s go to look at your website, the links may be broken or the images may not appear!
To double check, open a browser such as Internet Explorer or Firefox and type the following web address: http://publish.gaul.csd.uwo.ca/youruserid/assign3. For example: if your username is lreid, you would type: http://publish.gaul.csd.uwo.ca/lreid/assign3/ This should bring up your home page called index.html. If it doesn't, you have done something wrong, try again or visit a TA during the posted consulting times. If your links or images are not working, this means you are not referencing them correctly in your web page and should check the following troubleshooting tips:
-
You should look at where you stored the page/image and how you linked it to figure out what went wrong.
-
Sometimes deleting it and reinserting it will fix it.
-
Make sure that all your images and web pages are within the website, i.e. within the folder assign3. If you have to move files around or rename them, do it from the Dreamweaver File panel because only this way will Dreamweaver adjust its pointers on links etc!
-
Make sure that your images are named exactly the same in your file directory panel as the link in your .html file. For example: Cat.jpg is not the same as cat.jpg thus the case is very important in a filename. If you need to rename your image/filesname, then do it from inside the File Pane in Dreamweaver, Dreamweaver will try to fix the links for you.
STEP 3: SUBMITTING YOUR ASSIGNMENT ON OWL:
-
You ALSO MUST submit a link to your website via http://owl.uwo.ca/. See below for the details of how to do this.
-
In the "Assignment Text" box for assignment 3, you must put the following:
-
the first line of the "Add Comment" box MUST be the assignment 3 web website (include the http://)
-
a blank line
-
a note to the t.a. marking your assignment where your hot spot is located.
-
Optional: if you want the TA to use a particular browser when viewing your website, then indicate the browser you want them to use (Firefox, Chrome or IE...note: the TA might not have access to Safari) AND/OR type any other notes you want your marking t.a. to know about your assignment when the t.a. is marking the assignment.
-
NOTE: you don't need to put references in the "Assignment Text box this time because you have included the References web page that you built above as part of your website
-
Your submission should look like this:

.
The labs will be VERY busy with students trying to build their assignment. NO extensions will be given because someone could not find a free machine in MC230 or MC235 to use Dreamweaver to build his/her website. Try to hand the assignment in the day before it is due, do NOT leave it till the final day. NO extentions will be given due to lost memory sticks, make sure you back up your work often.
Late Policy
-
Any assignment received after 3pm on Friday due date but before 3pm on Sunday will lose 15%
-
Any assignment received after 3pm on Sunday, but before 3pm on Monday will lose 30%.
-
Any assignment received after 3pm on Monday, but before 3pm on Tuesday will lose 45%.
-
No assignments submitted after 3pm on first Tuesday that followed the Friday due date will be accepted and a grade of ZERO will be given
-
NO extensions will be given for computer technical problems, wireless/network issues or Owl connectivity issues. If your machine is having problems, you MUST complete the assignment in one of the labs on campus.
FINAL DREAMWEAVER TIPS:
A lot of the following concepts have been presented during the lectures and used in your lab tutorials, remember to think about them when designing your website.
|
TECHNICAL
|
|
CREATIVE
|
|
Homepage
|
-
Represented as "index.html"
|
Color
|
-
Color balance (important)
-
Pleasing colors to match company profile
-
Pick an appropriate page background color
|
|
Banner (top)
|
-
Approximate size 150 x 1000
-
Can be taller as long as all your side links or top links fit within the window (no scrolling)
|
Web page Balance
|
-
Web page boundaries
-
Sections: easily identified, easy to read
-
Effective use of padding in cells
|
|
Images
|
-
Clear, no noise
-
Must have alt tag and title tag for listed above
|
Image Links
|
-
Balance: size
-
Buttons: suitable size
-
Color: what color are links
|
|
Text Color
Text Size
|
-
Easy to read
-
Appropriate size, font type relative to overall web page
|
Navigation
|
-
Easy to navigate through your website and placement
|
|
Navigational Links |
-
Easy to read
-
Size appropriate with rest of web page
-
Should not have to horizontally scroll to read link
-
Target field:Â new window or not?
|
Images
|
-
Fits with rest of color scheme
-
Fits with the content
|
|
Property Titles
|
-
Set a property title for each webpage in your website. Follow instructions given out in lecture.
|
WEBSITE FILE ORGANIZATION
|
|
Bottom of web page
|
-
Sometimes, many websites place the contact information at the very end of each webpage.
|
Files
|
-
images folder
-
Use folders to further organize your web pages
|
|
Spelling/Grammar
|
|
Upload
|
-
Server needs: file names and case sensitivity
-
Always use lower case
|
|
Paragraphs
|
-
Most of the times use left alignment for paragraphs. Reserve centering for small things you want to emphasize
|
|
|
|
Crowdedness
|
-
Avoid putting text in web pages that runs into table grid lines or image edges. You can add padding to the cell or to the image to spread the text away from the table cell or image edges.
|
|
|